The programming issue I was working on involved two dropdown menus: one for a category and another for a subcategory. Ideally, the choices in the subcategory list would be contingent upon what was chosen in the category list instead of displaying every possible subcategory. For example, if you chose "Fruits" as the category in a list of food types that also included "Vegetables", the subcategory choices would be "Apple", "Peach", "Pear", "Plum", etc., without "Broccoli" and "Brussels Sprouts" also showing in the list.
Most of what I do involves ColdFusion programming. ColdFusion is a server-side programming environment that will manipulate variables only when programmed webpages are first loaded. There is no provision for "dynamic" variable manipulation as the user makes changes on a webpage, like filling out a form. For that, I normally use JavaScript, a client-side programming language. The big hurdle is that ColdFusion and JavaScript do not talk to each other very well. It is possible to pass a variable to JavaScript from ColdFusion using a "ToScript" routine, but what I needed was to pass a variable from JavaScript to ColdFusion, which is not possible.
After searching the Web extensively, I came upon a JavaScript script written by Ioannis Cherouvim that presented an HTML version of the solution I was looking for. I copied it and got it working, then customized it with ColdFusion-generated content. It worked!
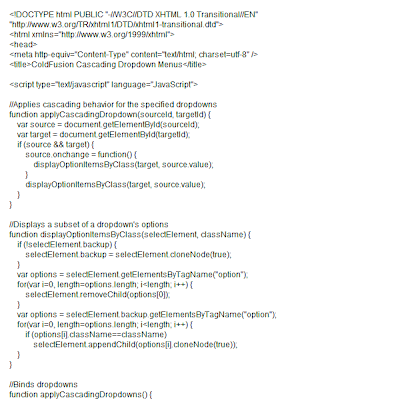
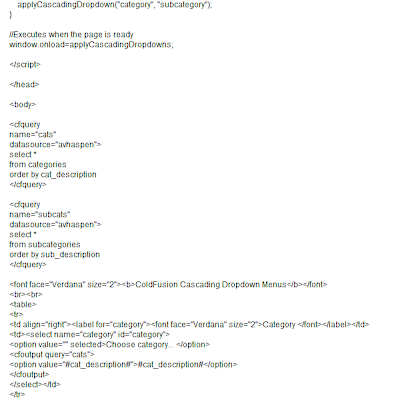
Here is the complete code:



I apologize that the code is in screenshot images but Blogger tried to parse the code when I pasted it in directly. I also apologize for all the white space, but that was necessary to keep Blogger from resizing the images. Click the images for full-size versions. Email me if you would like the text file.
A couple of notes:
- Obviously, in order to be useful, the table would need to be enclosed within a form that would post the category and subcategory choices.
- The queries are pulling from two different tables, one with just the categories and another with both the categories and the subcategories, with the appropriate category repeated for every associated subcategory. It might be simpler to use just the second table and to have the first query point to it with a "distinct" condition.
To see a live example, please click here: ColdFusion Cascading Dropdown Menus
UPDATE: I apologize that the link is no longer valid.
 Raising Charlie: The Lessons of a Perfect Dog
Raising Charlie: The Lessons of a Perfect Dog




No comments:
Post a Comment